Using the Kubernetes JavaScript Client Library
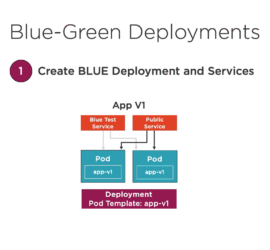
I’ve been working with Kubernetes a lot and focusing on various deployment techniques that can be used (such as Blue-Green Deployments) for a Pluralsight course I’m creating called Kubernetes for Developers: Deploying Your Code. If you’re new to Blue-Green Deployments, here’s a quick overview: While I was working on the course, Dr. Christian Geuer-Pollmann and I had chatted on Twitter about a Blue-Green dashboard he wrote. He did a great job on it! I’ve been wanting to experiment with the JavaScript Kubernetes Client library so I decided to see what could be done to create a simple Blue-Green Deployment “dashboard” […]