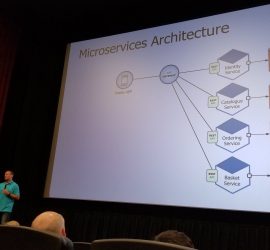
Video: Microservices with Docker, Angular, and ASP.NET Core
I recently had the opportunity to speak to a group in Denver, Colorado about Microservices, Docker, Angular, and ASP.NET Core which was a lot of fun. Briebug sponsored the event at Alamo Drafthouse and we had a great turnout! Thanks to Briebug for organizing the event (really appreciate Anne, Jesse, and Bill for everything they did) and for everyone that came out to see the talk. Here’s an overview of what the talk was all about: Learn about the role that microservices can play in today’s enterprise environments in this talk by Dan Wahlin. Learn what a microservice is, how […]