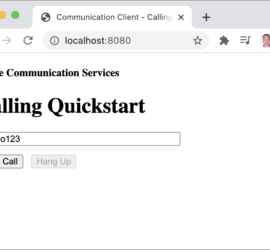
Azure Communications Voice Calling QuickStart
In this post, I’m going to walk you through the process of getting started with adding voice calling into your apps using Azure Communication Services (ACS). If you haven’t read my previous post or watched my video on “What is Azure Communication Services?” I’d recommend doing that first so that you understand what ACS is all about and the key features it offers. In a nutshell, ACS allows you to add voice, video, chat, SMS, and other telephony features into your applications. It can be used in web apps, desktop apps, or mobile apps. The ACS docs have a Calling […]