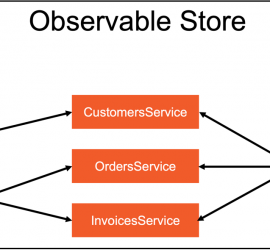
Observable Store – Now with Support for the Redux DevTools
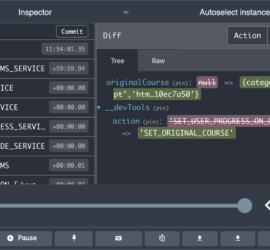
Observable Store now supports extensions! These can be added when the application first loads by calling ObservableStore.addExtension(). The first built-in extension adds Redux DevTools integration into applications that use Observable Store. The extension can be found in the @codewithdan/observable-store-extensions package. If you’re new to the Redux DevTools, they can be used to “time travel” through your application to see what happened at particular times. This feature is extremely useful when you’re trying to track down a problem or simply want to see what state flows through your application. You can get more details on the various Redux DevTools extension features […]